|

Урок 1. Создаем Autorun для
диска с видеофильмом
Теперь можно нажать клавишу F5, что даст возможность предварительно
увидеть, как будет себя вести скомпилированный ехе-файл.
Должно запуститься окошко с изображением телевизора, с
обтравленными краями, которое можно перемещать мышью по любой
области экрана. Чтобы завершить просмотр, нужно нажать клавишу
Esc.
Теперь нужно сделать кнопки
управления. Кнопки в программе могут быть двух типов -
обычная прямоугольная текстовая кнопка с надписью и растровая
кнопка, в качестве которой можно использовать любое
изображение. Давайте не будем использовать
стандартные кнопки, а изготовим свои собственные,
растровые, под стиль остального оформления. Чтобы кнопка
"оживала" под действием мыши, она должна иметь три состояния
(можно и два): первое - основное, второе - когда курсор мыши
наведен на кнопку; в этом случае она должна быть, например,
чуть подсвечена (без этого состояния можно обойтись), и третье
- когда мышь нажата; кнопка в этом случае должна быть как бы
вдавлена. Нарисуем в растровом редакторе три состояния кнопки,
например, как показано ниже, и сохраним их в три разных файла,
например, button1-1.jpg, button1-2.jpg
и button1-3.jpg:
 Теперь в
программе Multimedia Builder возьмем
инструмент "Растровая кнопка" и щелкнем где-нибудь. Появится
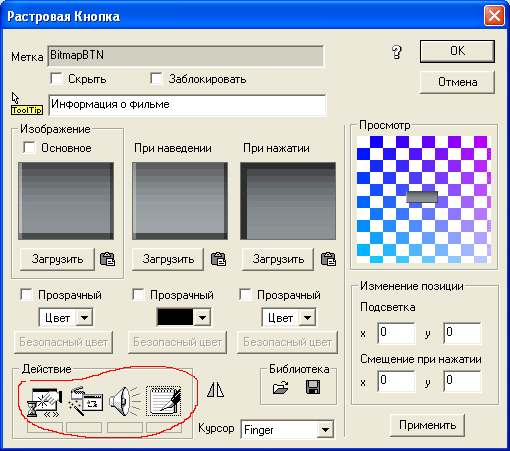
вот такое окно для настройки свойств кнопки: Теперь в
программе Multimedia Builder возьмем
инструмент "Растровая кнопка" и щелкнем где-нибудь. Появится
вот такое окно для настройки свойств кнопки:

Загружаем подготовленные нами картинки как три
состояния кнопки (основное, при наведении мыши и при нажатии
мыши). Обратите внимание на замечательное окно "Просмотр", в
котором можно сразу увидеть полученный результат, пощелкав в
нем мышкой. Метку (т.е. название объекта) можно оставить по
умолчанию, а вот в графе "ToolTip"
нужно написать слова, которые затем примут вид
всплывающей подсказки при наведении на кнопку курсора мыши.
Тип курсора выберем Finger (в виде
пальца). Но самые интересные и главные настройки находятся в
поле "Действие" (я обвел его красным). Здесь мы будем
определять, какие действия будут выполняться программой после
нажатия на кнопку.
Предусмотрено четыре основных типа действия (хотя
это деление условно и сделано только для нашего с вами
удобства). Перечислим их слева направо, как на рисунке: 1 -
выполнение внешних команд, а также действий со страницами
проекта; 2 - взаимодействие с другими объектами проекта
(например, показать-скрыть объект); 3 - звуковые действия; 4 -
скрипт или, по-русски, сценарий. По сути, последняя кнопка
может справиться с любой задачей за все остальные, поскольку
позволяет написать подробный сценарий действий, указав, какие
действия и в какой последовательности должны выполняться (это
и есть скрипт :)) К этому мы еще вернемся, а пока жмём ОК.
Начнем со звуковых действий, ибо мы хотим, чтобы
при щелчке на кнопке раздавался этот самый щелчок. Я заготовил
крохотный звуковой файлик click.wav, который и призван
выполнить эту функцию. Этот файл нам нужно внедрить в наш
проект, чтобы не держать его где-то в другой папке, и чтобы
"щелканье" происходило независимо от того, стерли этот файл с
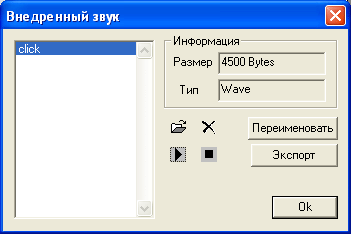
диска или нет. Для этого в меню "Проект" выбираем пункт
"Внедренный звук" и в открывшемся окне (см. ниже) загружаем
этот файл в наш проект. Обратите внимание, что файл появился в
списке без расширения; более того, при загрузке мы могли дать
ему любое удобное нам имя.


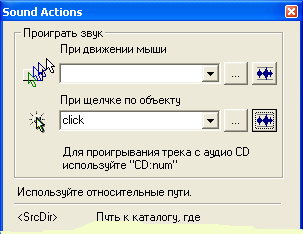
Теперь вновь вызываем окно настройки свойств
кнопки (двойным щелчком по самой кнопке или по ее названию в
списке объектов), нажимаем кнопку звуковых действий и в
дополнительном окне (рисунок вверху справа) назначаем
проигрывание этого звукового файла при щелчке по объекту (то
есть по нашей кнопке). Посмотрите внимательно на это окно. Для
загрузки звукового файла имеются две кнопки: та, что слева,
предназначена для загрузки внешнего файла, а правая - для
внедренных файлов, каким как раз и является наш звуковой файл.
Теперь скопируем получившуюся кнопку и трижды
вставим в проект. В списке объектов появятся еще три объекта с
таким же названием, но с нумерацией от 1 до 3. Осталось только
разнести их мышкой в стороны, расположить на панели прямо под
экраном нашего интерфейса-телевизора и выровнять. Последнее
можно осуществить с помощью команд выравнивания (они в
виде кнопок находятся на нижней инструментальной панели
программы). Теперь, заходя поочередно в настройки каждой
кнопки, изменим всплывающую подсказку на трех вновь созданных
кнопках - очевидно, это будут подсказки "Установить DivX-кодек", "Начать просмотр фильма" и
"Выход".
Сохраним проект и нажмем клавишу F5. Теперь можно полюбоваться, как кнопки
"нажимаются", щелкают, и появляются всплывающие подсказки.
Но... Ничего еще не работает!
Назад
Дальше
|

